Building a Universal Higher-Order Component Page Loader for your React App | by Paige Niedringhaus | Bits and Pieces

Building a universal & accessible component library for the native and the web by Sanket Sahu - YouTube

React Universal Component 2.0 & babel-plugin-universal-import | by James Gillmore | Reactlandia | Medium

React Redux: Centralised and simplified state management for universal components. | Hemant Sharma posted on the topic | LinkedIn

Nate on X: "What is Tamagui? It's a 𝙪𝙣𝙞𝙫𝙚𝙧𝙨𝙖𝙡 component kit, style system and an optimizing compiler to boot. It makes making Native + Web apps a lot easier 🍃 https://t.co/1bXnUSv7Z0 https://t.co/oerIj0ZI6D" /
Webpack 4.16.2 - Critical dependencies - the request of a dependency is an expression · Issue #139 · faceyspacey/react-universal-component · GitHub

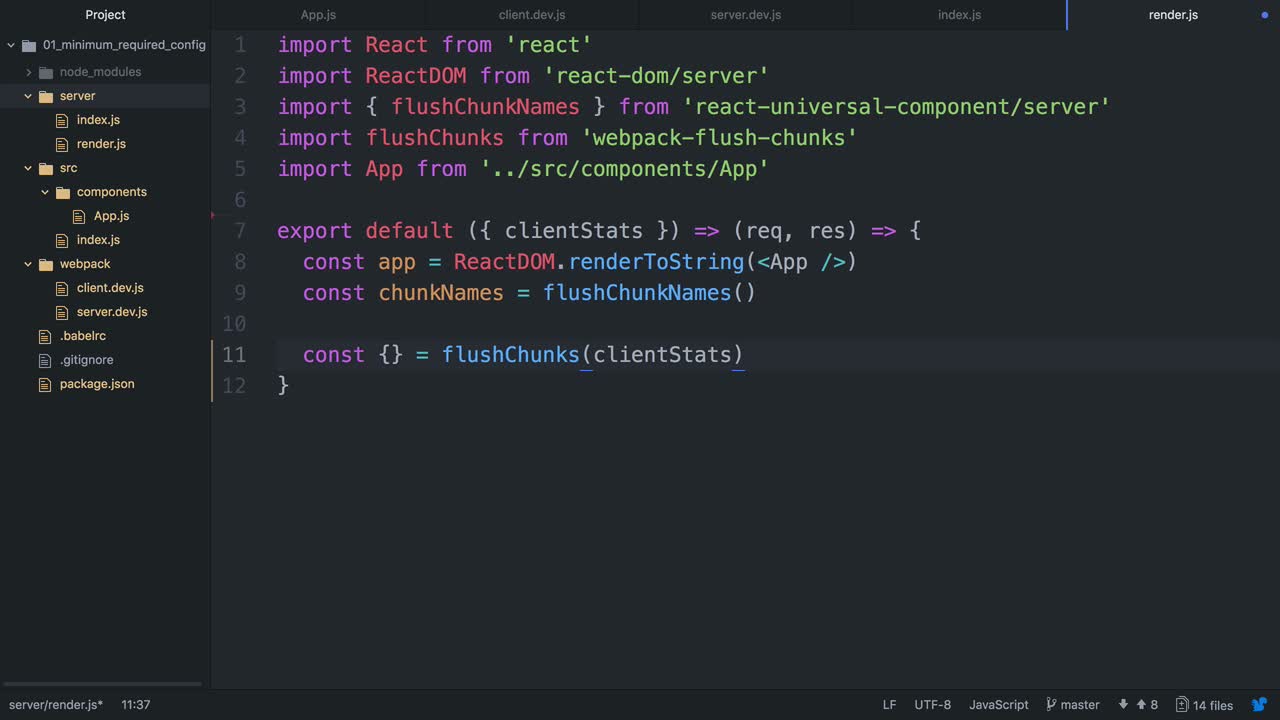
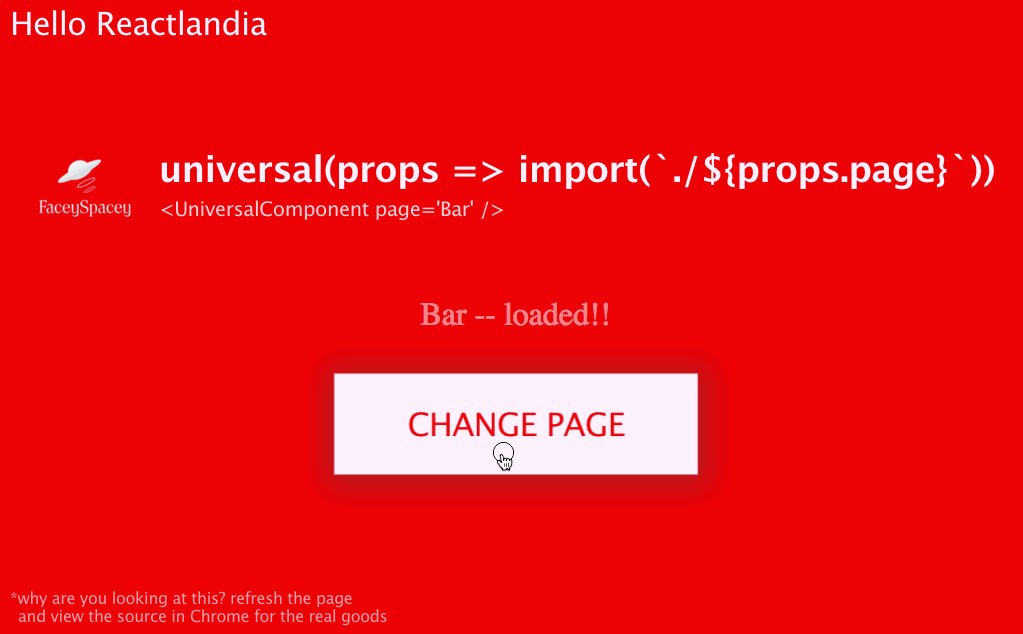
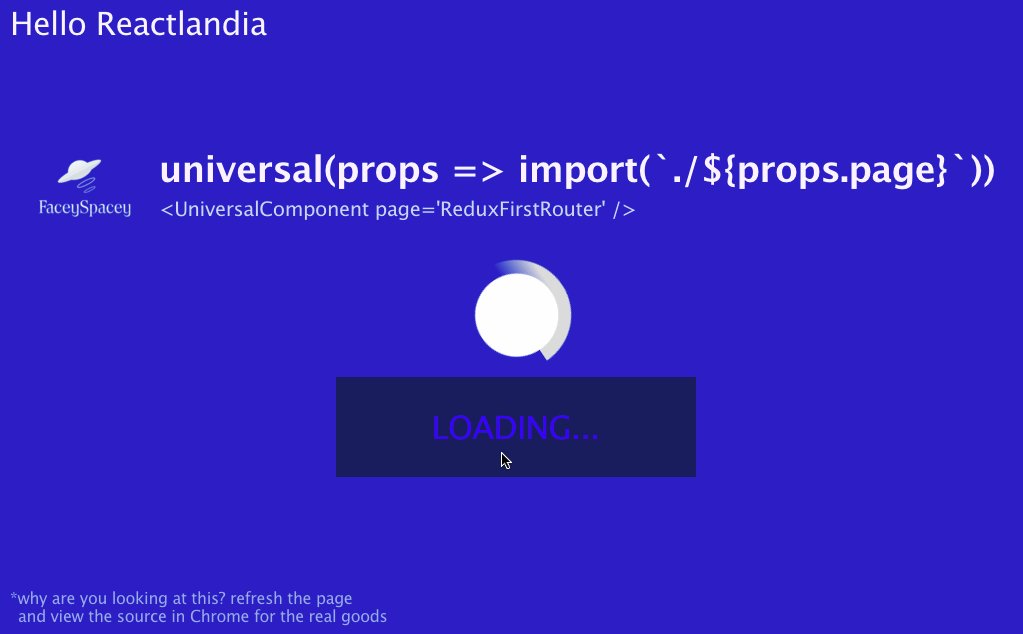
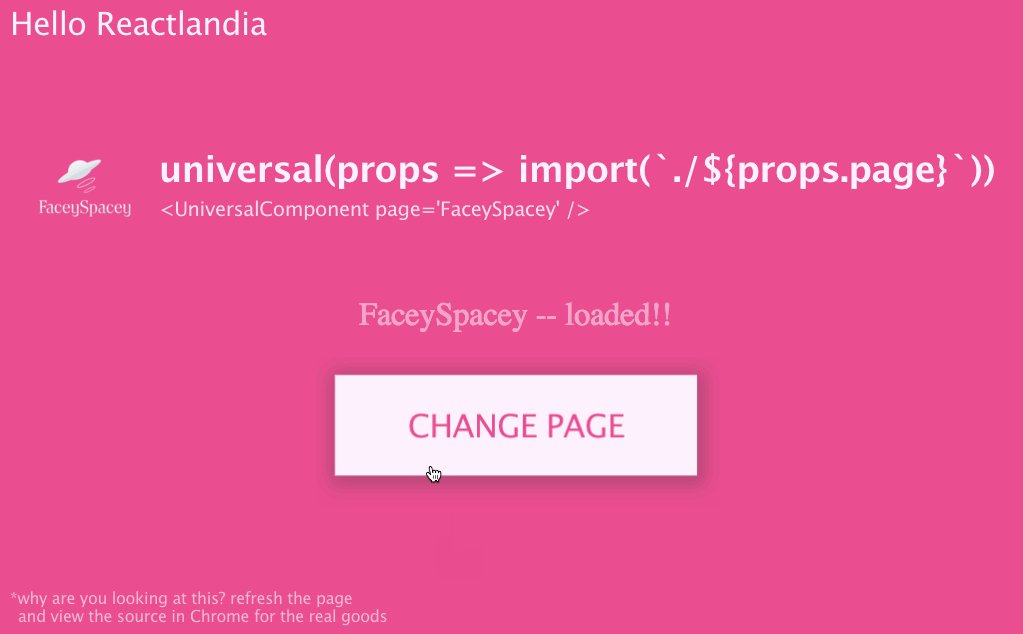
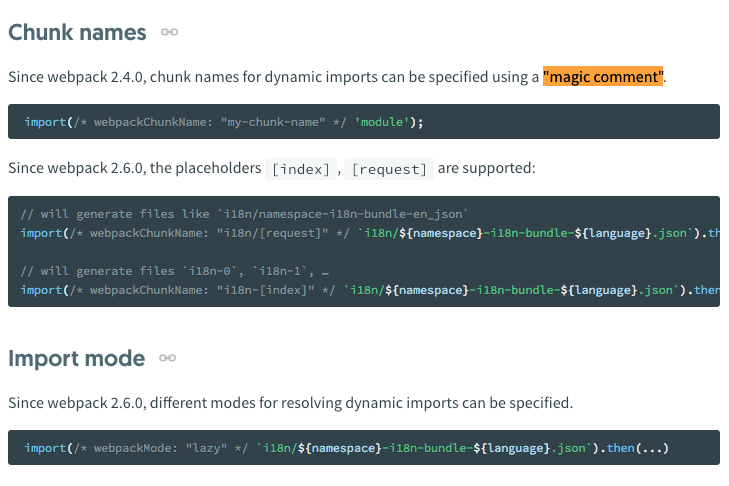
How to use Webpack's new “magic comment” feature with React Universal Component + SSR | by James Gillmore | Reactlandia | Medium